An app for every occasion.
Native apps
Native apps are the most common type of app and are tailored for a specific platform. Apps made for iOS are developed in Xcode, using either Swift or Objective-C. Android developers use Android Studio, with Kotlin and Java as their programming languages.
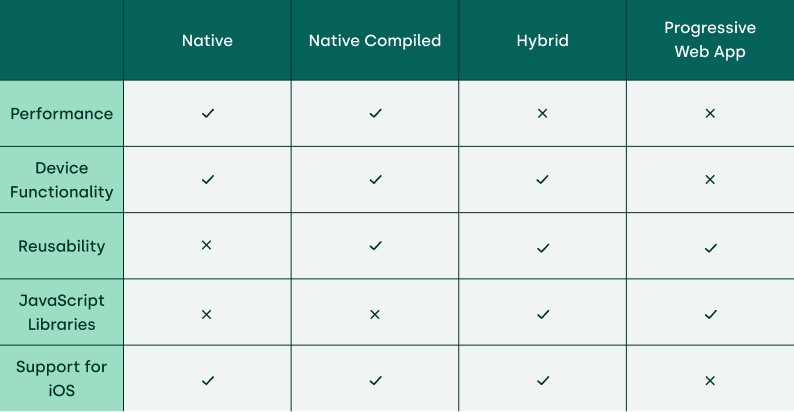
Since native apps are tailor-made for the device, performance and access to device features and functionalities are unparalleled. The disadvantage is that, since each platform has its own codebase in its own programming language, reusing code and knowledge is practically impossible.

Native compiled apps
Native compiled apps are developed for multiple platforms and share the same codebase between platforms. During compilation, these apps get compiled to their native counterparts.
The most commonly used frameworks for native compiled apps are Facebook’s React Native and Google’s Flutter. React Native is made by Facebook and has been around since 2015. Flutter was released by Google in 2017, but its community is on the rise. The biggest difference between these two frameworks is that React Native apps are written in JavaScript, while Flutter apps are written in Dart.
Even though the UI of native compiled apps compiles to native code, the business logic does not. This results in performance close to native.
There are also no limitations regarding access to device features and functionality, but they may require some platform-specific code. Other than that, one shared codebase allows you to reuse a lot of code and knowledge.
Another thing to keep in mind is that not all JavaScript libraries are supported, even though most frameworks are based on JavaScript.

Hybrid apps
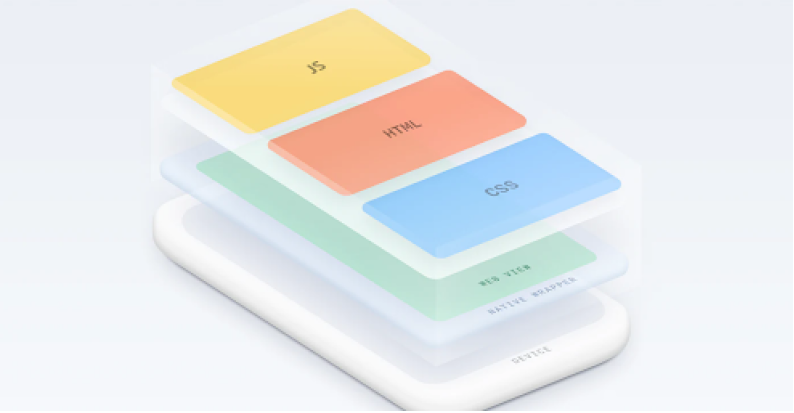
Hybrid apps are also apps developed for multiple platforms and share the same codebase, but there is one key difference from native compiled apps: they do not get compiled to native code. This means that, essentially, they are just a web app running inside an app. This doesn’t mean that a hybrid app brings nothing to the table though: thanks to its underlying framework, this web app can now make use of the device’s hardware and functionality.
One of the most commonly used frameworks for hybrid apps is Ionic, a framework with support for the three most prominent JavaScript frameworks React, Angular and Vue and even vanilla JavaScript.
Since hybrid apps are basically just web apps with a native layer around them, performance is remarkably worse than native compiled apps. On the other hand, this allows you to use pretty much any JavaScript library available on the internet.
Just like with native compiled apps, code and knowledge reusability are no issue since hybrid apps share the same codebase. And yet again, there are no limitations regarding device features and functionality, but they may require some platform-specific code.

Progressive web apps
At first glance, progressive web apps (or PWAs for short) may look like they are just web apps, but it’s not as easy as that. They use ‘service workers’: scripts that run in the background of your browser. One of the advantages of service workers is that they allow the web app to work offline by caching it to the device.
On Android, progressive web apps are fully supported since the release of Android 5 in 2014 and can also be found on Google Play. On iOS, however, that’s a completely different story. With the release of iOS 11.3 in 2018, support for progressive web apps was finally added, but even today its support is still limited, with no push notifications being the most remarkable limitation.
Since progressive web apps are basically just web apps, code and knowledge reusability are as good as it gets. Just like with hybrid apps, you can make use of all JavaScript libraries available on the internet.
Another similarity with hybrid apps is remarkably worse performance than native compiled apps.
One of the other downsides of progressive web apps is limited access to device features and functionality. Progressive web apps can only make use of the APIs of modern browsers.

Conclusion
“Now, what is the right type of app for me and my business?”