Een app voor elke gelegenheid.
Native apps
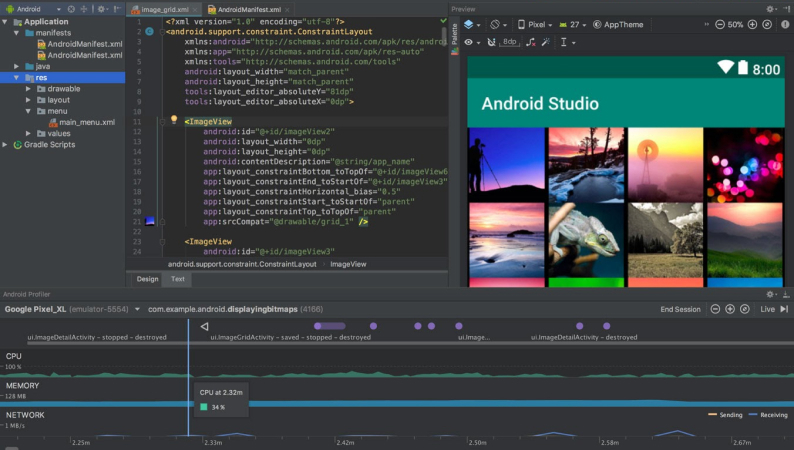
Native apps zijn het meest voorkomende type app en werden op maat gemaakt voor een specifiek platform. Apps voor iOS worden ontwikkeld in Xcode, met Swift of Objective-C. Android-ontwikkelaars gebruiken Android Studio, met Kotlin en Java als programmeertalen.
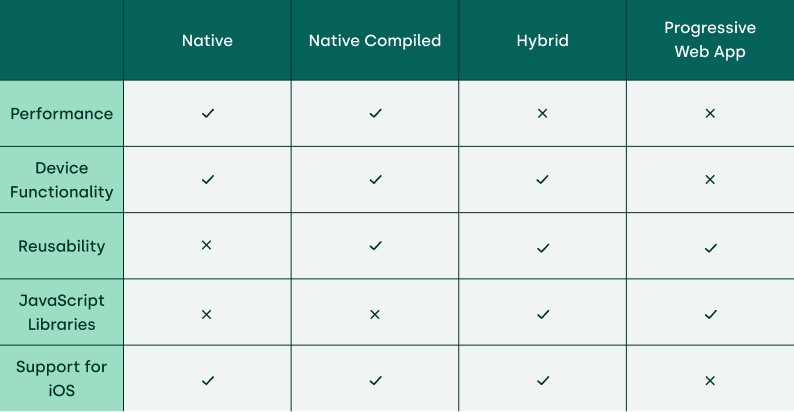
Omdat native apps op maat worden gemaakt voor een bepaald apparaat, zijn de prestaties en de toegang tot de functies en functionaliteiten van het apparaat niet te evenaren. Het nadeel is echter dat hergebruik van codes en kennis quasi onmogelijk is, omdat elk platform zijn eigen codebase heeft in zijn eigen programmeertaal.

Native-compileerde apps
Native gecompileerde apps worden ontwikkeld voor meerdere platformen en delen dezelfde codebase tussen platformen. Tijdens de compileren worden deze apps gecompileerd naar hun native tegenhangers.
De meest gebruikte frameworks voor native gecompileerde apps zijn Facebook's React Native en Google's Flutter. React Native werd gemaakt door Facebook en bestaat al sinds 2015. Flutter werd in 2017 uitgebracht door Google, maar de community ervan wordt steeds groter. Het grootste verschil tussen deze twee frameworks is dat React Native apps worden geschreven in JavaScript, terwijl Flutter apps worden geschreven in Dart.
Hoewel de UI van native gecompileerde apps compileert naar native code, doet de bedrijfslogica dat niet. En dat resulteert in prestaties die zo goed als native zijn.
Er zijn ook geen beperkingen wat de toegang tot apparaatfuncties en -functionaliteit betreft, maar ze vereisen mogelijk wel wat platformspecifieke code. Voor de rest kan je met één gedeelde codebase veel code en kennis hergebruiken.
Wat je verder nog in het achterhoofd moet houden, is dat niet alle JavaScript-bibliotheken worden ondersteund, ook al zijn de meeste frameworks gebaseerd op JavaScript.

Hybrid apps
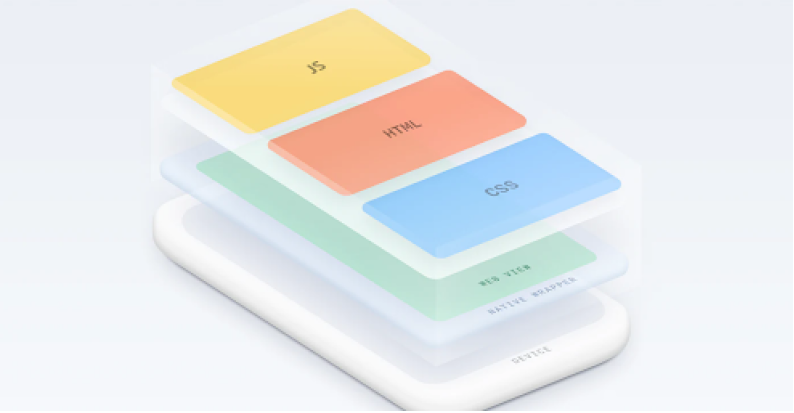
Hybride apps zijn ook apps die voor meerdere platformen werden ontwikkeld en dezelfde codebase delen, maar er is één groot verschil met native gecompileerde apps: ze worden niet gecompileerd naar native code. Dat betekent dat het eigenlijk gewoon webapps zijn die binnen een app draaien. Dat wil echter niet zeggen dat een hybride app niets te bieden heeft: dankzij het onderliggende framework kan deze webapp gebruikmaken van de hardware en functionaliteit van het apparaat.
Een van de meest gebruikte frameworks voor hybride apps is Ionic, een framework met ondersteuning voor de drie meest prominente JavaScript-frameworks React, Angular en Vue en zelfs vanilla JavaScript.
Omdat hybride apps in principe gewoon webapps zijn met een native laag eromheen, zijn de prestaties opmerkelijk slechter dan die van native gecompileerde apps. Anderzijds kan je wel bijna elke JavaScript-bibliotheek gebruiken die op het internet beschikbaar is.
Net zoals bij native gecompileerde apps is herbruikbaarheid van codes en kennis geen probleem, omdat hybride apps dezelfde codebase delen. En ook hier zijn er geen beperkingen wat de apparaatfuncties en -functionaliteiten betreft, maar ze vereisen mogelijk wel wat platformspecifieke code.

Progressieve web apps
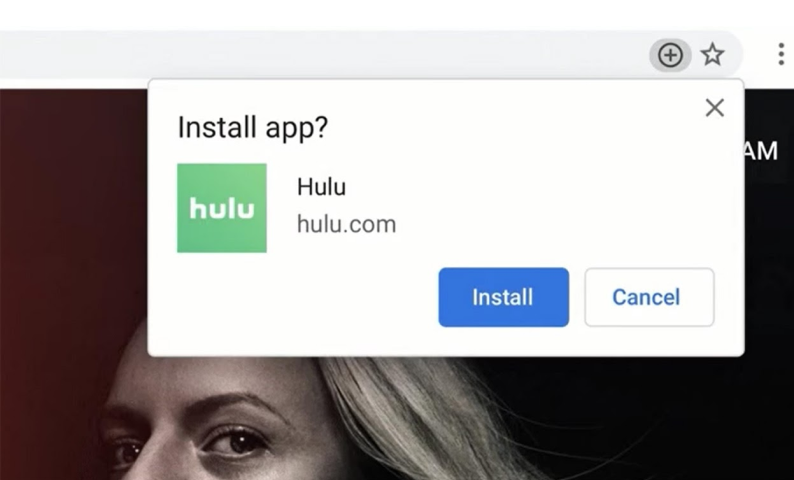
Op het eerste gezicht lijken progressive web apps (of kortweg PWA's) misschien gewone webapps, maar zo eenvoudig is het niet. Ze maken immers gebruik van ‘service workers’: scripts die in de achtergrond van je browser draaien. Een van de voordelen van service workers is dat ze ervoor zorgen dat de webapp offline kan werken door deze te cachen naar het apparaat.
Op Android worden progressieve webapps volledig ondersteund sinds de release van Android 5 in 2014 en zijn ze ook te vinden in Google Play. Op iOS is dat echter een heel ander verhaal. Bij de release van iOS 11.3 in 2018 werd eindelijk ondersteuning voor progressieve webapps toegevoegd, maar zelfs vandaag is die ondersteuning nog steeds beperkt. Het feit dat er geen pushmeldingen zijn, is de meest opmerkelijke beperking.
Aangezien progressieve webapps eigenlijk gewoon webapps zijn, is de herbruikbaarheid van codes en kennis maar zo goed als mogelijk. Net als bij hybride apps kan je gebruikmaken van alle JavaScript-bibliotheken die op het internet beschikbaar zijn.
Een andere gelijkenis met hybride apps zijn de beduidend slechtere prestaties dan bij native gecompileerde apps.
Een van de andere nadelen van progressieve webapps is de beperkte toegang tot apparaatfuncties en -functionaliteiten. Progressieve webapps kunnen alleen gebruikmaken van de API's van moderne browsers.

Conclusie
"Maar wat is dan het juiste type app voor mij en mijn bedrijf?”