Waarom we bij Pau geswitched zijn naar Figma & waarom ik het iedereen kan aanraden
Misschien heb je een designer al horen zeggen dat er niet één ultieme design tool is. Elke tool kan je brengen tot het het nodige resultaat: een gevraagd design opleveren zodat het gebouwd kan worden. Met pen en papier kan dit, met een geavanceerd programma uit de Adobe Suite, met een powerpoint presentatie of misschien zelfs nog met MS Paint. Maar de meeste designers gebruiken geen MS Paint of Photoshop (meer), omdat we het onszelf graag iets gemakkelijker maken. Als we een intuitive design tool kunnen gebruiken die ons specifiek helpt bij het maken van gebruikersinterfaces, maakt dat onze job nóg leuker en winnen we tijd, waardoor we ons meer focussen op het creatieve. Een win-win voor onszelf en voor de klant.
Het ecosysteem van gereedschappen
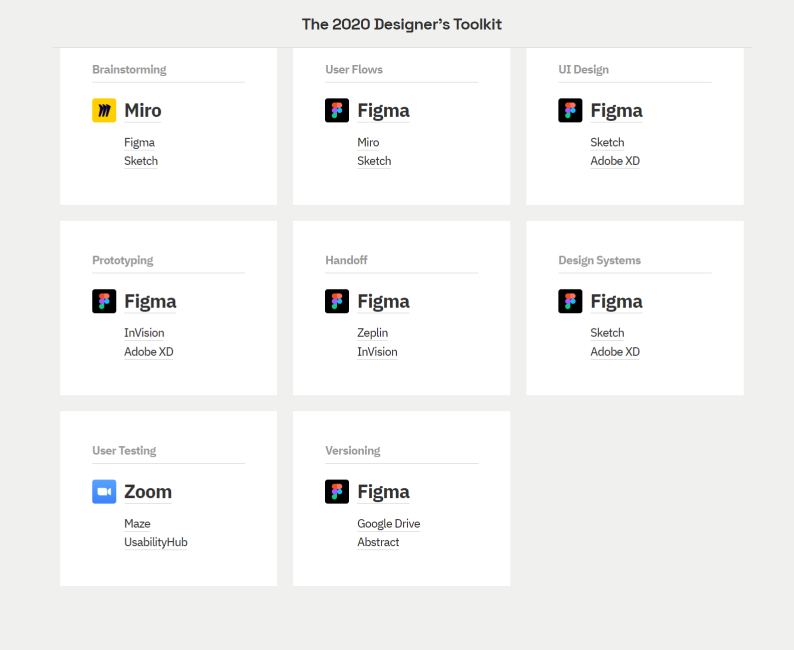
Voor een lange tijd was Sketch de favoriete tool voor de meeste designers. Daar waar Photoshop en Illustrator eerder voor print bedoeld zijn is Sketch speciaal ontwikkeld voor het maken van digitale gebruikersinterfaces. Die tool was een stuk performanter dan die van de Adobe Suite omdat die ontwikkeld is voor het iOS van Mac. Maar Sketch bleek ook al snel gebreken te hebben. Wie nood heeft aan functionele prototypes gebruikt liever Axure en voor design prototypes Invision of Principle, voor het maken van handoffs met technische specificaties Zeplin of Avocode en voor collaboratie Abstract.
Ondanks dat er voor elke nood een oplossing is zorgt de verspreiding van deze elementen over verschillende tools voor een mindere performantie. Als designer heb je ineens een groot pakket aan tools en ben je afhankelijk van synchronisaties. Als één tool besluit een update uit te brengen kunnen de andere onbruikbaar worden, en syncen tussen deze tools kost tijd. Naar mijn weten zijn we geen designers geworden om vervolgens een heel proces te moeten vastleggen over welke tool we hoe en wanneer gebruiken.
En hoe zit het met Windows- en Linux gebruikers? Zij hebben geen toegang tot dit ecosysteem aan tools. Gebruiken zij dan nog Powerpoint om te designen? Gelukkig niet. De laatste jaren zijn er ook andere niet-Mac-afhankelijke tools ontwikkeld specifiek voor digitaal gebruikersinterface design, zoals AdobeXD, Figma en Framer.
One tool to rule them all
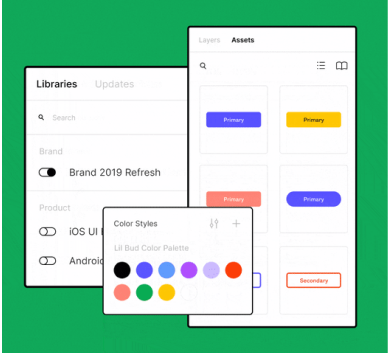
In juli 2018 kreeg ik de kans om Figma uit te proberen op een project bij een klant. De lead designer daar had bewust voor deze tool gekozen omdat we met een team van 4+ collega’s samen moesten kunnen werken. Ik had voor dit project altijd als enige designer aan projecten gewerkt en de beperkingen van Sketch nog niet zo ondervonden. Maar na het ontdekken van Figma kon ik me niet meer voorstellen dat ik ooit nog iets anders zou willen gebruiken. We konden voortaan met een team tegelijk aan designs werken. Bibliotheken met design assets syncten in luttele seconden en konden direct door andere collega’s gebruikt worden. We konden design prototypes maken én de handoff voor onze development collega’s direct vanuit Figma aanleveren. Er lijkt geen andere tool of integratie meer nodig. Is Figma dan de “One tool to rule them all?”
De voordelen op een rij:
- Geen andere tools meer nodig
- One source of truth
- Toegankelijk voor iedereen
- Transparantie naar stakeholders
- Samenwerking mogelijk
- Sneller werkproces
Ik was overtuigd. Met wat Figma aan mogelijkheden biedt kunnen we als designer ons werkproces zo efficiënt mogelijk maken en de samenwerking met stakeholders verbeteren. Via de Pau Sessions en andere platformen zoals UX Beers probeer ik daarom sinds 2018 de voordelen en het gebruiksgemak van Figma toe te lichten aan collega’s en andere geïnteresseerden. Maar het bleek al snel dat het niet altijd even makkelijk is om van tool en proces te veranderen. Als een bedrijf al een proces en archief aan designs in een andere tool heeft lijkt het vaak te veel werk om te veranderen, en voor een designer zelf lijkt de nood er misschien niet als de huidige setup voldoende werkt. Maar ik bleef overtuigd dat het tijd was voor optimalisatie en besloot daarom de Pau collega’s de magie van Figma in de praktijk te tonen.
De switch binnen Pau
Bij Pau hadden we ook een klein ecosysteem voor de design assets van de website en social media posts. Deze designs stonden via Sketch deels verspreid over lokale computers van collega’s, deels in Google Drive en deels in Zeplin. Als er een nieuw design gemaakt moest worden wist niemand waar de laatste, juiste files te vinden waren. Deze setup was alles behalve efficiënt en daarom heb ik een oplossing voorgesteld: In Figma zouden we alle assets in één cloud-omgeving kunnen zetten, waardoor we altijd weten waar de laatste versies staan en (nieuwe) collega’s er gemakkelijk toegang toe kunnen krijgen.
Ondanks dat het een grote verandering was, was het Pau management het er gelukkig mee eens dat we dit moesten proberen. De timing kwam goed uit want rond dezelfde tijd begon de Pau Studio steeds meer vorm te krijgen en de UX lead van dit interne project had nood aan een solide tool. Zijn vraag: een betrouwbare oplossing voor zowel wireframing, prototyping en hi-fi mockups die gebruik maakt van een versioning systeem en centrale componentenbibliotheek. Daarnaast was het belangrijk dat er samen op één design gewerkt moest kunnen worden en dat er mogelijkheden waren voor stakeholders als PO’s en developers om feedback te geven. Ik bood aan om het Studio-team te helpen met het opbouwen van de designomgeving in Figma. In een mum van tijd hadden we met drie designers de basis gelegd van de componentenbibliotheek en de andere betrokkenen waren enthousiast over de codespecificaties en feedbackmogelijkheden via commentaren in de tool. Sindsdien hebben we hetzelfde gedaan voor andere interne Pau projecten en werkt iedereen binnen een omgeving waar designs en assets snel en makkelijk te vinden en te synchroniseren zijn.
Het gaat om het resultaat
Collega’s vroegen me twee jaar geleden vaak voor de grap of ik door Figma gesponsord werd. Maar eigenlijk gaat het mij niet per se om deze specifieke tool. Ik vind het belangrijk dat we als designer kunnen blijven innoveren, blijven zoeken naar manieren en tools om ons designproces te optimaliseren zodat we efficiënter kunnen werken. Uiteindelijk blijft het ons doel om designs op te leveren. Zelf wil ik me daarbij zoveel mogelijk kunnen bezighouden met het creatieve aspect daarvan en Figma zorgt ervoor dat we daar meer tijd voor hebben.
Ondertussen is Figma ook helemaal geen grap meer. De tool heeft zich het afgelopen jaar gevestigd als meest gebruikte tool in de designwereld en heeft daarmee Sketch van die troon gestoten. Daarnaast blijft Figma innoveren en nieuwe features uitbrengen. Wie weet wat we er over een jaar allemaal mee kunnen doen om nog betere designs te maken. Als er over vijf jaar echter een tool op de markt komt die een proces biedt dat nog vlotter loopt, hoop ik dat we daar allemaal gebruik van zullen maken. Maar voorlopig blijf ik de voordelen van Figma toelichten aan iedereen die ze wil horen, zodat we allemaal samen bij elk bedrijf zo optimaal, efficiënt en creatief mogelijk kunnen (samen)werken.


Mediahuis wilde consistentie creëren, zijn efficiëntie verbeteren en schaalbaarheid garanderen. Om daarin te slagen, deden ze een beroep op de expertise, het talent en het advies van Pàu. Lees hier de klantengetuigenis.