Toegankelijkheid 101 pt. 1.
Meer dan een miljard mensen in de wereld leven met een of andere vorm van handicap, van wie bijna 200 miljoen aanzienlijke moeilijkheden ondervinden bij het functioneren. Over de hele wereld hebben mensen met een handicap slechtere gezondheidsresultaten, lagere onderwijsprestaties, minder economische participatie en hogere armoedecijfers dan mensen zonder handicap. Dit komt deels doordat mensen met een handicap belemmeringen ervaren bij de toegang tot diensten die velen van ons lang als vanzelfsprekend hebben beschouwd, waaronder gezondheidszorg, onderwijs, werkgelegenheid en vervoer, evenals informatie.
Iedereen kan dus zijn steentje bijdragen aan het verminderen van die belemmeringen. In onze sector begint dat met een gebruiksvriendelijke EN toegankelijke website. Door het juist toepassen van enkele zaken kom je al een heel eind.
Alternatieven voor non-text content
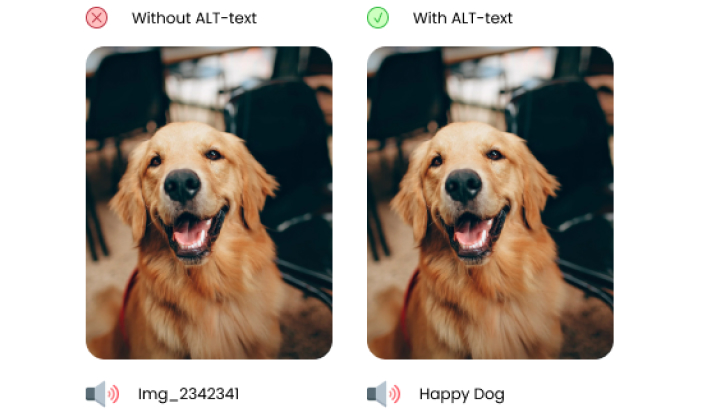
Non-text content zijn zaken zoals afbeeldingen en filmpjes. Gebruikers met een visuele beperking zijn hier namelijk niets mee dus kan je er voor zorgen dat je afbeeldingen / filmpjes niet noodzakelijk zijn om de content te begrijpen of je kan zorgen voor een alternatief, zoals een ALT-tekst, Alt-tekst (of alternatieve tekst) wordt in HTML-code gebruikt om de afbeelding te beschrijven, zodat gebruikers met een visuele beperking voldoende informatie hebben om alles te begrijpen. De ALT-tekst kan op deze manier dus voorgelezen worden door een screenreader.

De ALT-tekst wordt op vele plaatsen helaas nog niet gebruikt zoals het hoort, dus laten we even zien hoe het wel moet.
Beschrijf specifiek wat er op de afbeelding staat:
Bij het schrijven van alt-tekst moet deze voldoende informatie bevatten; als je je ogen sluit en iemand leest het voor, dan zou je je de afbeelding hele nauwkeurig moeten kunnen voorstellen.
Stel nu dat je een afbeelding van een landschap. Dan zou je bijvoorbeeld kunnen schrijven:
<IMG SRC=”LANDSCHAP.JPG” ALT=”LANDSCHAP”>
Hoewel dit veel beter is:
<IMG SRC=”LANDSCHAP.JPG” ALT=”GROEN LANDSCHAP MET HEUVELS EN DENNENBOMEN”>
Hou het ook kort maar duidelijk. Je zou de afbeelding tot in detail kunnen beschrijven; maar de vraag rest dan of dit een meerwaarde zal hebben voor de eindgebruiker.
Vergeet ook je buttons niet! Ook deze moeten voorzien zijn van een ALT-tekst. Hierbij hoef je niet in geuren en kleuren te vertellen hoe de button eruit ziet, maar is het beschrijven van de functie van deze button voldoende. Zoals bijvoorbeeld: aanmelden, afmelden, verzenden, …
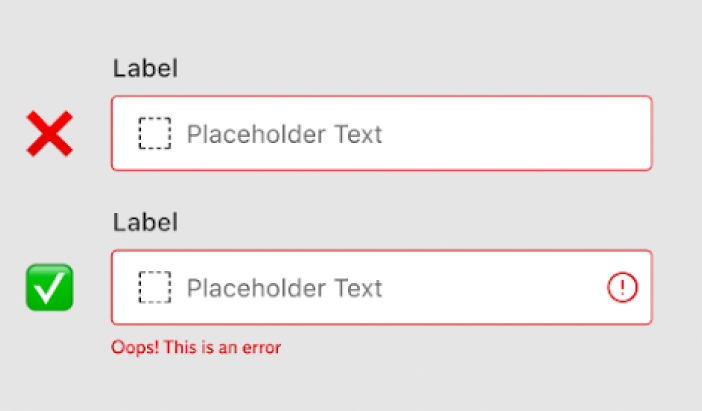
Kleurgebruik
Kleur mag nooit de enige manier zijn om iets duidelijk te maken. Zo heeft het weinig nut om een invulveld rood te kleuren als er zich een fout voordoet. Voorzie tekst die duidelijk weergeeft wat juist het probleem is.

Animaties
Animaties zorgen voor een high-level gevoel als men iets wil voorstellen, GIFs zorgen voor een ludieke touch bij presentaties en introducties. Maar dat is niet voor iedereen zo.
Voor mensen met een concentratiestoornis kunnen onnodige bewegingen er voor zorgen dat de aandacht naar het initiële doel verdwijnt en de gebruiker je tool of website gewoon verlaat.
Wil dit zeggen dat je alle beweging moet bannen uit je digitale tools? Absoluut niet, animaties kunnen heel handig zijn indien ze effectief een meerwaarde bieden. Zo blijven transformaties bij buttons een handige indicatie als er een actie wordt uitgevoerd en kunnen instructies vaak ook duidelijker worden gemaakt als stappen worden geanimeerd.
Indien je toch animaties wil toevoegen, zorg er dan voor dat de gebruiker deze makkelijk kan afzetten als hij/zij dat wenst.
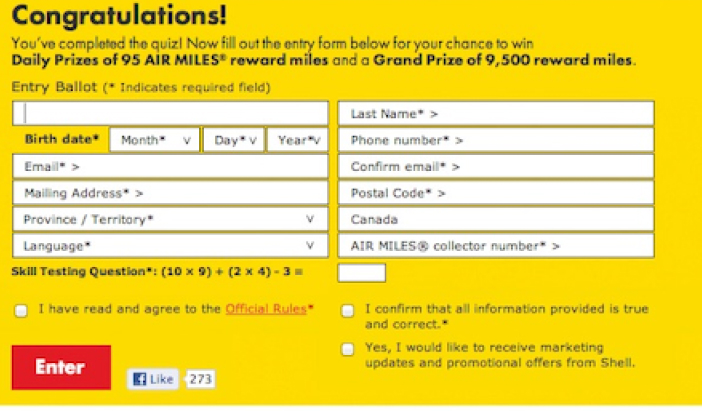
Formulieren
Formulieren kunnen frequent ingewikkelder zijn dan nodig. Gebruikers met angststoornissen kunnen bijvoorbeeld makkelijk getriggerd worden door onduidelijke foutmeldingen of ongenuanceerde boodschappen.
Zorg er ook voor dat je formulier niet te veel instructies nodig heeft, als dat zo is, is het geen goed formulier. Je kan er van uit gaan dat instructies zelden tot nooit gelezen worden. Een beetje zoals Terms of Agreement.
Zo worden producten vaker teruggestuurd omdat ze niet gebruiksvriendelijk zijn, dan dat ze worden teruggestuurd omdat ze niet werken. Indien er toch een veld is dat meer informatie nodig heeft, zet je de instructies best bij dat veld en niet helemaal bovenaan.

Dit zijn slechts enkele zaken die je kan toepassen om het browsen voor je gebruikers aangenamer te maken. En hoe klein ze ook lijken, ze maken voor velen onder ons een groot verschil.
Bronnen:
Wereldrapport over invaliditeit van de Wereldgezondheidsorganisatie
WCAG (https://www.w3.org/WAI/GL/wiki/Main_Page)